Features: General
Component #1



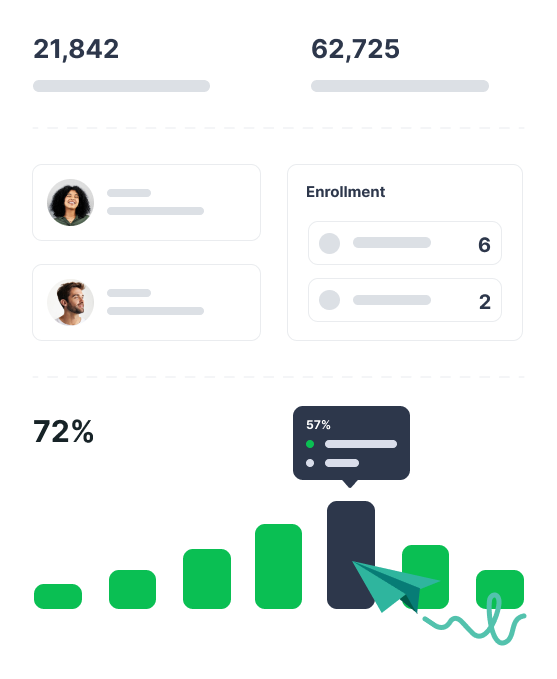
Collaborative tools to design user experience
Use our tools to explore your ideas and make your vision come true. Then share your work easily.
- Less routine – more creativity
- Hundreds of thousands saved
- Scale budgets efficiently
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-1">
<div class="row align-items-lg-center">
<div class="col-lg-7 me-auto ms-lg-n10 mb-5 mb-lg-0">
<div class="row align-items-center">
<div class="col-4">
<img class="img-fluid rounded-3" src="../assets/img/580x480/img1.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-3">
<img class="img-fluid rounded-3" src="../assets/img/350x700/img1.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-5">
<img class="img-fluid rounded-3" src="../assets/img/400x700/img1.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
<div class="col-lg-5">
<div class="mb-5">
<h2>Collaborative tools to design user experience</h2>
<p>Use our tools to explore your ideas and make your vision come true. Then share your work easily.</p>
</div>
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg">
<li class="list-checked-item"><span class="fw-bold">Less routine</span> – more creativity</li>
<li class="list-checked-item">Hundreds of thousands saved</li>
<li class="list-checked-item">Scale budgets <span class="fw-bold">efficiently</span></li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #2

We tackle the challenges start-ups face
Besides working with start-up enterprises as a partner for digitalization, we have built enterprise products for common pain points that we have encountered in various products and projects.
- Easy & fast designing
- Powerful features
- User Experience Design
<!-- Features -->
<div class="container content-space-1">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-6 mb-5 mb-lg-0">
<img class="img-fluid rounded-3" src="../assets/img/950x950/img2.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-lg-5">
<div class="mb-5">
<h2>We tackle the challenges start-ups face</h2>
<p>Besides working with start-up enterprises as a partner for digitalization, we have built enterprise products for common pain points that we have encountered in various products and projects.</p>
</div>
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg mb-5">
<li class="list-checked-item"><span class="fw-bold">Easy & fast</span> designing</li>
<li class="list-checked-item">Powerful <span class="fw-bold">features</span></li>
<li class="list-checked-item">User Experience Design</li>
</ul>
<!-- End List Checked -->
<a class="btn btn-primary" href="#">Our services</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #3


Interfaces – our core skill
Analytic dashboards, platforms, and social networks – we have strong cases in edtech, recruitment, data privacy, and finance.
- 45+ Courier services
- 61,000+ Pincodes covered nation-wide
- 165 Countries served globally
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-3">
<div class="row align-items-lg-center">
<div class="col-lg-7 mb-10 mb-lg-0">
<div class="position-relative">
<img class="img-fluid w-75 rounded-3" src="../assets/img/500x650/img1.jpg" alt="Image Description">
<div class="position-absolute bottom-0 end-0 mb-n10 me-5">
<div class="d-flex justify-content-end">
<img class="img-fluid w-65 shadow rounded-3" src="../assets/img/mockups/img4.png" alt="Image Description">
</div>
</div>
<!-- SVG Shape -->
<figure class="position-absolute bottom-0 start-0 zi-n1 mb-n7 ms-n7" style="width: 10rem;">
<img class="img-fluid" src="../assets/svg/components/dots-success.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
<div class="col-lg-5 mt-5 mt-lg-0">
<div class="ps-lg-5">
<div class="mb-5">
<h2>Interfaces – our core skill</h2>
<p>Analytic dashboards, platforms, and social networks – we have strong cases in <span class="fw-bold">edtech, recruitment, data privacy</span>, and finance.</p>
</div>
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg mb-5">
<li class="list-checked-item">45+ Courier services</li>
<li class="list-checked-item">61,000+ Pincodes covered nation-wide</li>
<li class="list-checked-item">165 Countries served <span class="fw-bold">globally</span></li>
</ul>
<!-- End List Checked -->
<a class="btn btn-primary btn-pointer" href="#">Learn more</a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #4


Drive maximum customer-satisfaction
Connect with your customers better by giving them an excellent post-purchase experience. Engage customers, reduce queries and build trust with automated tracking notifications and custom branded tracking page.
- Customize labels, packaging
- Custom branded tracking page
- FREE Email & SMS notifications
<!-- Features -->
<div class="overflow-hidden">
<div class="container">
<div class="bg-dark rounded-3 p-4 p-sm-8 p-lg-10 mx-md-n7 mx-lg-n10">
<div class="row align-items-lg-center">
<div class="col-lg-7 order-lg-2 mb-10 mb-lg-0">
<div class="position-relative">
<div class="w-75 ms-auto">
<img class="img-fluid rounded-3" src="../assets/img/500x650/img2.jpg" alt="Image Description">
</div>
<div class="position-absolute bottom-0 start-0 mb-10 ms-5">
<img class="img-fluid w-75 shadow rounded-3" src="../assets/img/mockups/img5.png" alt="Image Description">
</div>
<!-- SVG Shape -->
<figure class="position-absolute top-0 end-0 mt-n7 me-n7" style="width: 10rem;">
<img class="img-fluid" src="../assets/svg/components/dots-warning.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
<div class="col-lg-5">
<div class="pe-lg-5">
<div class="mb-5">
<h2 class="text-white">Drive maximum customer-satisfaction</h2>
<p class="text-white-70">Connect with your customers better by giving them an excellent post-purchase experience. Engage customers, reduce queries and build trust with automated tracking notifications and custom branded tracking page.</p>
</div>
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg mb-5">
<li class="list-checked-item text-white-70">Customize labels, packaging</li>
<li class="list-checked-item text-white-70">Custom branded tracking page</li>
<li class="list-checked-item text-white-70">FREE Email & SMS notifications</li>
</ul>
<!-- End List Checked -->
<a class="btn btn-primary btn-pointer" href="#">Learn more</a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
Component #5


Developing all things digital for designers and agencies.
We help agencies and designers transform concepts into digital products that stand the test of time.
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-2 content-space-b-lg-3">
<div class="row align-items-lg-center">
<div class="col-lg-7 mb-10 mb-lg-0">
<div class="position-relative">
<img class="img-fluid w-75 rounded-3" src="../assets/img/500x650/img3.jpg" alt="Image Description">
<div class="position-absolute bottom-0 end-0 mb-n10 me-5">
<div class="d-flex justify-content-end">
<img class="img-fluid w-65 shadow rounded-3" src="../assets/img/mockups/img6.png" alt="Image Description">
</div>
</div>
<!-- SVG Shape -->
<figure class="position-absolute bottom-0 start-0 zi-n1 mb-n7 ms-n7" style="width: 10rem;">
<img class="img-fluid" src="../assets/svg/components/dots.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
<div class="col-lg-5 mt-7 mt-sm-10 mt-lg-0">
<div class="ps-lg-5">
<div class="mb-5">
<h2>Developing all things digital for designers and agencies.</h2>
<p>We help agencies and designers <span class="fw-bold">transform concepts into digital products</span> that stand the test of time.</p>
</div>
<div class="row border-bottom pb-3 mb-3">
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">Unity Wallet app</a>
</div>
<!-- End Col -->
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">Unity debit card</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="row border-bottom pb-3 mb-3">
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">Automatic savings</a>
</div>
<!-- End Col -->
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">Unity Cashout</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="row">
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">529 college savings</a>
</div>
<!-- End Col -->
<div class="col-6">
<a class="link link-secondary link-pointer" href="#">Retirement savings</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #6
Business embracing experience
We integrate with leading technology solutions to give your customers the best experiences.


<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-5">
<h2>Business embracing experience</h2>
<p>We integrate with leading technology solutions to give your customers the best experiences.</p>
</div>
<!-- End Heading -->
<div class="position-relative">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/280x560/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
<!-- SVG Shape -->
<figure class="position-absolute top-0 end-0 d-none d-md-block mt-10 me-n5" style="width: 4rem;">
<img class="img-fluid" src="../assets/svg/components/pointer-up.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
<!-- SVG Shape -->
<figure class="position-absolute bottom-0 start-0" style="width: 15rem;">
<img class="img-fluid" src="../assets/svg/components/curved-shape.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
</div>
</div>
</div>
<!-- End Features -->
Component #7

Collaborative tools to design user experience
After brainstorming about insights, get the power to create something real. Bring your ideas to life and share your vision with concrete elements. Make collaboration and communication easier with your team or your client.
What you'll get:
- Less routine – more creativity
- Hundreds of thousands saved
- Scale budgets efficiently
<!-- Features -->
<div class="bg-dark">
<div class="container content-space-1">
<div class="row justify-content-center justify-content-lg-between align-items-lg-center mb-10">
<div class="col-7 col-lg-5 mb-7 mb-lg-0">
<img class="img-fluid rounded-3" src="../assets/img/mockups/img4.png" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-lg-6">
<div class="mb-5">
<span class="badge bg-soft-light text-white text-wrap mb-3"><i class="bi-stars me-1"></i> Empowering small businesses and people with ideas 🎉👋</span>
<h2 class="text-white">Collaborative tools to design user experience</h2>
<p class="text-white-70">After brainstorming about insights, get the power to create something real. Bring your ideas to life and share your vision with concrete elements. Make collaboration and communication easier with your team or your client.</p>
</div>
<h6 class="text-white">What you'll get:</h6>
<!-- List Checked -->
<ul class="list-checked list-checked-light mb-0">
<li class="list-checked-item text-white-70">Less routine – more creativity</li>
<li class="list-checked-item text-white-70">Hundreds of thousands saved</li>
<li class="list-checked-item text-white-70">Scale budgets efficiently</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="row">
<div class="col-sm-6 col-lg mb-5 mb-lg-0">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-phone fs-1 text-white"></i>
</div>
<h5 class="text-white">Responsive</h5>
<p class="text-white-70">Responsive, and mobile-first project on the web</p>
<a class="link link-pointer" href="#">Learn more</a>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg mb-5 mb-lg-0">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-toggles2 fs-1 text-white"></i>
</div>
<h5 class="text-white">Customizable</h5>
<p class="text-white-70">Components are easily customized</p>
<a class="link link-pointer" href="#">Learn more</a>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg mb-5 mb-sm-0">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-file-earmark-text fs-1 text-white"></i>
</div>
<h5 class="text-white">Documentation</h5>
<p class="text-white-70">Every component and plugin is well documented</p>
<a class="link link-pointer" href="#">Learn more</a>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-chat-right-dots fs-1 text-white"></i>
</div>
<h5 class="text-white">24/7 Support</h5>
<p class="text-white-70">Contact us 24 hours a day, 7 days a week.</p>
<a class="link link-pointer" href="#">Learn more</a>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #8
Explore tools
The powerful and flexible theme for all kinds of businesses.
Responsive
Customizable
24/7 Support




<!-- Gallery -->
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-5 mb-sm-7 mb-lg-10">
<h2>Explore tools</h2>
<p>The powerful and flexible theme for all kinds of businesses.</p>
</div>
<!-- End Heading -->
<div class="w-lg-65 mx-lg-auto mb-5 mb-sm-10">
<div class="row row-cols-2 row-cols-sm-3 justify-content-center">
<div class="col mb-5 mb-sm-0">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-phone fs-1 text-dark"></i>
</div>
<h5>Responsive</h5>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col mb-5 mb-sm-0">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-toggles2 fs-1 text-dark"></i>
</div>
<h5>Customizable</h5>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col">
<!-- Icon Block -->
<div class="text-center">
<div class="mb-3">
<i class="bi-chat-right-dots fs-1 text-dark"></i>
</div>
<h5>24/7 Support</h5>
</div>
<!-- End Icon Block -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="row align-items-center">
<div class="col d-none d-md-block">
<img class="img-fluid rounded-3" src="../assets/img/580x480/img3.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col">
<img class="img-fluid rounded-3" src="../assets/img/350x700/img2.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col">
<img class="img-fluid rounded-3" src="../assets/img/400x700/img2.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col d-none d-sm-block">
<img class="img-fluid rounded-3" src="../assets/img/500x650/img5.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Gallery -->
Component #9
Full-service creative agency specialized in crafting human — centric digital experiences
Through challenging core assumptions, we shape the products and services that improve the lives of thousands every single day.
Here's what we can help you with:
User Interface
- Marketing Websites
- Landing Pages
- Dashboards
- Mobile Apps
- Prototyping
- Design System
- Icon Design
- Interface Animation
- Creative & Art Direction
User Experience
- User Research
- Usability Testing
- User Personas
- User Journey
- Wireframes
- Some of my current
We are actively looking for creative minds who will thrive with the Unity team.
View open positions
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-1">
<div class="position-relative mb-10">
<div class="row justify-content-lg-between">
<div class="col-md-6 col-lg-5 mb-7 mb-lg-0">
<div class="mb-5">
<h2>Full-service creative agency specialized in crafting human — centric digital experiences</h2>
<p>Through challenging core assumptions, we shape the products and services that improve the lives of thousands every single day.</p>
</div>
<a class="link link-pointer" href="#">See our services & approach</a>
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="mb-6">
<h3>Here's what we can help you with:</h3>
</div>
<div class="mb-3">
<i class="bi-app-indicator fs-2 text-dark"></i>
</div>
<h5>User Interface</h5>
<div class="row mb-5">
<div class="col-6">
<ul class="list-checked list-checked-soft-bg-primary">
<li class="list-checked-item">Marketing Websites</li>
<li class="list-checked-item">Landing Pages</li>
<li class="list-checked-item">Dashboards</li>
<li class="list-checked-item">Mobile Apps</li>
<li class="list-checked-item">Prototyping</li>
</ul>
</div>
<!-- End Col -->
<div class="col-6">
<ul class="list-checked list-checked-soft-bg-primary">
<li class="list-checked-item">Design System</li>
<li class="list-checked-item">Icon Design</li>
<li class="list-checked-item">Interface Animation</li>
<li class="list-checked-item">Creative & Art Direction</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="mb-3">
<i class="bi-circle-square fs-2 text-dark"></i>
</div>
<h5>User Experience</h5>
<div class="row">
<div class="col-6">
<ul class="list-checked list-checked-soft-bg-primary">
<li class="list-checked-item">User Research</li>
<li class="list-checked-item">Usability Testing</li>
<li class="list-checked-item">User Personas</li>
<li class="list-checked-item">User Journey</li>
</ul>
</div>
<!-- End Col -->
<div class="col-6">
<ul class="list-checked list-checked-soft-bg-primary">
<li class="list-checked-item">Wireframes</li>
<li class="list-checked-item">Some of my current</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- SVG Shape -->
<figure class="position-absolute top-0 end-0 me-n7" style="width: 4rem;">
<img class="img-fluid" src="../assets/svg/components/pointer-up.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
<!-- SVG Shape -->
<figure class="position-absolute bottom-0 end-0 start-sm-0 mb-n8 ms-n8" style="width: 12rem;">
<img class="img-fluid" src="../assets/svg/components/curved-shape.svg" alt="Image Description">
</figure>
<!-- End SVG Shape -->
</div>
<!-- Card Info -->
<div class="mx-auto" style="max-width: 30rem;">
<!-- Card -->
<div class="card">
<div class="card-body">
<!-- Media -->
<div class="d-flex">
<div class="flex-shrink-0">
<i class="bi-megaphone fs-1"></i>
</div>
<div class="flex-grow-1 ms-5">
<span class="card-subtitle">Did you know?</span>
<p class="card-text">We are actively looking for creative minds who will thrive with the Unity team.</p>
<a class="card-link" href="../page-careers.html">View open positions</a>
</div>
</div>
<!-- End Media -->
</div>
</div>
<!-- End Card -->
</div>
<!-- End Card Info -->
</div>
</div>
<!-- End Features -->